Police de caractère
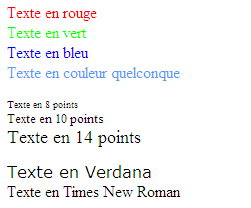
On a déjà vu comment changer la présentation du texte dans la seconde section de ce chapitre. On va maintenant voir comment modifier la police de caractère utilisée pour un texte. On peut spécifier la police que l'on souhaite en utilisant l'élément FONT. Trois paramètre peuvent être changés avec cet élément : la couleur, la taille et la police. Voici tout d'abord un exemple qui montre différents effets qu'on peut obtenir :
|
|

Les balises ouvrantes et fermantes sont toutes deux obligatoires pour l'élément FONT. Il s'agit d'un élément de niveau texte. Le texte placé entre les balises est celui sur lequel l'effet doit s'appliquer.
Couleur
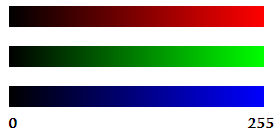
Pour spécifier une couleur de texte différente de la couleur par défaut, il faut utiliser l'attribut color de l'élément FONT. Les couleurs sont données dans le modèle RGB (Red-Green-Blue), c'est-à-dire qu'une couleur est vue comme une combinaison des trois couleurs rouge, vert et bleu. Pour chacune des ces composantes, il faut spécifier une quantité qui est un nombre entier variant entre 0 (0%) et 255 (100%). La figure suivante vous montre ces variations, vous voyez donc bien que tout à gauche, il n'y a rien et c'est noir et en allant vers la droite, la couleur apparait de plus en plus.

Format hexadécimal
Les valeurs à donner aux composantes rouge, vert et bleue ne sont pas données comme des nombres compris entre 0 et 255, qui sont des nombres décimaux, mais ils doivent être donnés au format hexadécimal. De quoi s'agit-il ? Il faut avant tout bien comprendre notre système qui est le format décimal. Dans ce système, il existe 10 chiffres qui sont 0, 1, ..., 8 et 9. Pour représenter un nombre, on va écrire une suite de chiffres, chacun de ceux-ci représentant une puissance de 10 dépendant de leur position dans le nombre. Par exemple, le nombre 6012 correspond à six milliers, zéro centaine, une dizaine et 2 unités :
6012 = (6 × 1000) + (0 × 100) + (1 × 10) + (2 × 1) = (6 × 103) + (0 × 102) + (1 × 101) + (2 × 100)
Dans le système hexadécimal, il y a 16 chiffres notés 0, 1, ..., 8, 9, A, B, C, D, E et F. On construit un nombre hexadécimal comme on construit un nombre décimal, c'est-à-dire comme une suite de chiffres. Chaque chiffre représente une puissance de 16 selon sa position. Par exemple, le nombre hexadécimal F7 représente le nombre décimal 112 :
F7 = (F × 16) + (7 × 1) = (F × 161) + (7 × 160)
Définir une couleur
La valeur d'une couleur se donne entre 0 et 255 en décimal, ce qui correspond à une valeur hexadécimale comprise entre 0 et FF. La valeur de l'attribut color a la forme suivante : #RRGGBB, c'est-à-dire que la quantité de rouge, vert et bleu est donnée en hexadécimal sur deux chiffres. Ainsi pour avoir du rouge, on mettra #FF0000, pour le vert #00FF00 et pour le bleu, #0000FF. Le noir équivaut à l'absence de couleur (#000000) et le blanc est la somme des trois couleurs (#FFFFFF).
Vous ne devez pas connaitre toutes les couleurs par cœur car les programmes vous proposent une palette de couleur et vous donnent automatiquement le code couleur correspondant. Vous pouvez par exemple utiliser l'outil en ligne ColorSchemer qui vous offre de nombreuses possibilités.
Il est également possible de préciser une couleur avec un nom usuel, comme par exemple red pour le rouge. Le tableau suivant liste quelques-uns de ces noms usuels et vous pouvez trouver une liste plus complète sur ce site web. Sachez que l'on préfère utiliser la notation hexadécimale pour être assuré que le document s'affiche de la même manière partout. En effet, il revient à chaque navigateur de reconnaitre et d'afficher des couleurs représentées par un nom usuel.
| Nom | Couleur |
|---|---|
red |
rouge |
green |
vert |
blue |
bleu |
aquamarine |
bleu marine |
chocolate |
brun chocolat |
ForestGreen |
vert forêt |
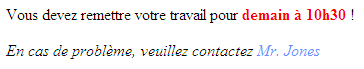
L'exemple suivant vous montre les deux façons différentes de spécifier la couleur grâce à l'élément FONT. Remarquez également qu'on a combiné l'élément avec les éléments B et I pour avoir le texte en gras et italique.
|
|

Taille
Pour faire varier la taille d'un texte, il faut utiliser l'attribut size de l'élément FONT. La valeur de cet attribut est un chiffre compris entre 1 et 7 pour avoir un texte allant d'une petite taille (1) vers une grande taille (7). Le tableau suivant reprend la conversion en terme de points, mieux connu pour certain.
| Taille | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
|---|---|---|---|---|---|---|---|
| Points | 8 | 10 | 12 | 14 | 18 | 24 | 36 |
Taille relative
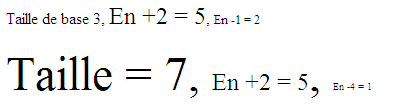
On peut également spécifier une taille relative par rapport à la taille courante en donnant comme valeur à l'attribut size un incrément ou un décrément. La taille par défaut est 3, ainsi, si on spécifie +2, on se retrouve avec une taille de 5, si on spécifie -1, on se retrouve avec une taille de 2. Les tailles doivent rester comprises entre 1 et 7 et si vous faites un incrément ou décrément trop grand, la valeur sera arrondie pour rester comprises entre 1 et 7. La taille est relative par rapport à la taille de base du document et pas par rapport à la taille courante du texte comme vous pouvez l'observer sur l'exemple suivant.
|
|

Vous voyez donc bien que, dans le second paragraphe, même si tout son contenu est fixé à une taille de 7, les deux taille relative +2 et -4 se sont faites par rapport à la taille de base pour le document qui est de 3 par défaut. On verra à la fin de cette section comment changer la taille de base.
Police
Pour utiliser une police différente que la police par défaut, il faut utiliser l'attribut face de l'élément FONT. La valeur de cet attribut est le nom de la famille de police à utiliser, par exemple Verdana. Si la police n'existe pas chez le client, soit une police ressemblante la remplacera ou alors ce sera la police par défaut qui sera utilisée (assez souvent Times ou Arial). Vous pouvez également spécifier plusieurs polices séparées par des virgules, dans ce cas, le navigateur va les essayer une après l'autre en commençant par la gauche. Vous pouvez ainsi spécifier différentes alternatives.
Ce dernier exemple illustre l'utilisation de l'attribut face en combinaison avec les autres attributs qu'on a vu dans cette section.
|
|













 Exemples
Exemples