Insérer un tableau
Pour insérer un tableau dans un document HTML, on utilise l'élément TABLE. Les deux balises de cet élément sont obligatoires et délimitent le tableau. On définit ensuite les différentes lignes du tableau avec l'élément TR (table row). Enfin, pour chaque ligne, on va définir chaque cellule du tableau avec l'élément TD (table data). C'est dans ce dernier élément que le contenu sera ajouté. Le listing suivant vous montre un exemple de tableau qui fait deux lignes sur deux colonnes.
|
|
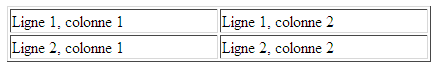
La figure suivante vous montre le résultat dans un navigateur Web. Notez que le tableau s'étend sur toute la largeur de la page.

Remarquez également qu'on a fait ressortir la structure du tableau dans le code source du fichier HTML. Ceci est important afin de pouvoir facilement le relire ou faire relire par quelqu'un d'autre, mais également pour pouvoir le modifier aisément.
Tableau
L'élément TABLE est donc à la base de l'insertion de tableaux en HTML. Il représente le tableau dans son entièreté et les deux balises sont obligatoires. Il s'agit d'un élément de niveau bloc, c'est-à-dire que vous ne pouvez par exemple pas insérer un tableau dans du texte puisqu'un retour à la ligne sera ajouté avant et après le tableau.
Cet élément possède des attributs qui permettent de modifier des paramètres s'appliquant au tableau. On peut spécifier l'épaisseur de la bordure en pixels avec l'attribut border. La largeur du tableau est spécifiée avec l'attribut width qui prend soit une valeur en pixels, soit un pourcentage qui représente la largeur relative par rapport à l'élément contenant le tableau. Enfin, on peut modifier l'alignement horizontal du tableau avec l'attribut align. L'exemple suivant illustre l'utilisation de ces trois attributs.
|
|
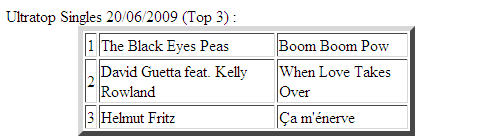
TABLE.
TABLE.Remarquez que le tableau est fort collé au paragraphe de texte. Pour éviter ce problème, vous devez absolument utiliser la balise fermante </P> à la fin du paragraphe.
Résumé du tableau
On peut ajouter un résumé du tableau en utilisant l'attribut summary. Cette description pourra par exemple être utilisée pour apporter un résumé du contenu du tableau, ou bien des informations complémentaires comme un lien ou une référence.
|
|
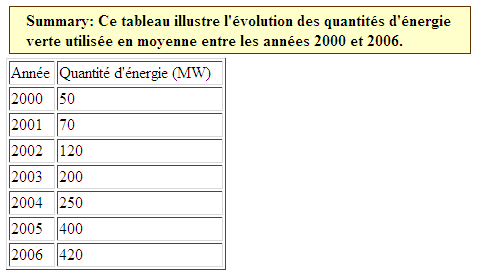
summary.On verra un peu plus tard dans ce chapitre comment ajouter une description courte, ou légende, à un tableau car les descriptions longues ne sont pas affichées directement par tous les navigateurs. Avec Firefox, on peut installer l'extension Table Inspector qui permet d'afficher le résumé comme montré sur la figure suivante.

summary sous Firefox avec l'extension TableInspector.Ligne de tableau
Chaque ligne d'un tableau est représentée par l'élément TR (table row). La balise fermante est optionnelle. Grâce aux attributs de cet élément, on va pouvoir agir directement sur toute la ligne. On y reviendra à la section suivante.
Cellule de tableau
Enfin, chaque ligne du tableau est composée de cellules dans lesquelles on va pouvoir mettre du texte. Il y a deux éléments qui représentent des cellules : l'élément TD (table data) et l'élément TH (table head). La balise fermante pour ces deux éléments est optionnelle.
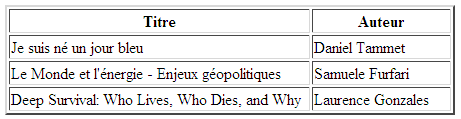
La différence entre les deux éléments est que le premier permet de représenter une simple cellule tandis que le second représente une cellule d'entête. Le contenu de ces cellules sera par défaut rendu en gras et centré. On peut spécifier la largeur d'une cellule avec l'attribut width qui prend une valeur en pixels ou un pourcentage par rapport à la largeur totale du tableau.
|
|

Vous remarquerez qu'il suffit de spécifier la largeur des cellules pour la première ligne. Celles des autres lignes auront nécessairement les mêmes largeurs.











