Élément de formulaire
On vient donc de voir que l'élément FORM permet de délimiter le formulaire, mais qu'il fallait encore y insérer des éléments de formulaire pour chacun des champs qu'on va y insérer. Dans le cadre de notre formulaire de recherche, on souhaite un champ pour récupérer ce que l'utilisateur veut chercher. Il faudra également deux boutons pour valider le formulaire et le remettre à zéro.
|
|

On va tout de suite passer en revue les principaux éléments de formulaire. On peut néanmoins déjà remarquer que grâce à l'élément INPUT, on a pu insérer une zone de texte, mais également les deux boutons. Pour différencier ces éléments, on a utilisé l'attribut type.
L'élément INPUT
Comme on a pu le voir sur l'exemple, l'élément INPUT permet d'insérer un élément de formulaire permettant soit de récupérer une information depuis l'utilisateur, soit de lui permettre d'effectuer une action. On va maintenant passer en revue les différents types d'éléments qu'il est possible d'avoir, en modifiant la valeur de l'attribut type.
Afin d'identifier de manière unique un élément de formulaire, on utilise l'attribut name. Comme on le verra à la section suivante, ce nom va être utilisé pour le traitement du formulaire.
Zone de texte
Une zone de texte permet à l'utilisateur d'entrer du texte. Il y a deux types de zone de texte : celles où on ne peut entrer qu'une seule ligne de texte et celles qui supportent le multilignes. En utilisant l'élément INPUT et en donnant la valeur text à l'attribut type, on insère une zone de texte d'une ligne.
On peut de plus définir la longueur de la zone de texte en nombre de caractères en utilisant l'attribut size, ainsi que le nombre maximal de caractères que l'utilisateur pourra entrer avec l'attribut maxlength. L'exemple suivant montre une zone de texte permettant à l'utilisateur d'introduire son age.
|
|

Bouton
Un bouton permet à l'utilisateur d'effectuer une action d'un simple clic sur ce dernier. On utilise de nouveau l'élément INPUT, mais avec l'attribut value définit à submit pour un bouton qui soumet le formulaire, reset pour un bouton qui le remet à zéro ou button pour un bouton générique.
Un bouton de soumission va permettre à l'utilisateur d'envoyer toutes les données qu'il a encodées, afin qu'elles soient traitées. Un bouton de remise à zéro remet tous les éléments du formulaire à leurs valeurs initiales. Enfin, les boutons génériques sont utilisés en combinaison avec des scripts. On reviendra sur ces derniers au chapitre 8.
Enfin, l'attribut value permet de spécifier le texte qui apparait sur le bouton. Voici un exemple qui montre un bouton de soumission dont le texte est « Envoyer ».
|
|

Case à cocher et bouton radio
On obtient également des cases à cocher avec l'élément INPUT, en donnant checkbox comme valeur à l'attribut type. Le principe des cases à cocher et qu'on va cocher tous les choix que l'on prend.
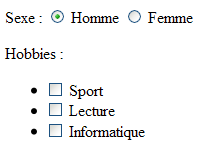
Par opposition aux cases à cocher, il y a les boutons radio. Ceux-ci ne permettent que de faire un seul choix parmis plusieurs possibilités. On les obtient en donnant radio comme valeur à l'attribut type. Pour ces deux éléments, on peut utiliser la propriété checked qui permet de spécifier si l'élément est présélectionné ou non. L'exemple suivant contraste ces deux possibilités.
|
|

Vous aurez remarqué que pour les boutons radio, tous les choix d'un même groupe doivent avoir la même valeur pour l'attribut name, mais ce n'est pas le cas pour les cases à cocher. Cela est assez logique puisqu'une seule valeur sera possible pour un même groupe de boutons radio. Le champ de formulaire sex vaudra soit H, soit F. Et ce n'est pas le cas pour les cases à cocher.
Autres éléments
Il y a quatre autres éléments de formulaire qu'on peut obtenir avec l'élément INPUT. Nous n'allons pas les détailler ici, mais vous trouverez plus d'information sur ces derniers, ainsi que sur tous les autres éléments de formulaire, dans les ressources.
Voici en bref les autres éléments de formulaire disponibles en changeant la valeur de l'attribut type :
password: un zone de texte mot de passe. Cette zone fonctionne exactement comme les zones de texte d'une ligne, si ce n'est que les caractères entrés par l'utilisateur sont masqués.image: une image cliquable. Se comporte comme les boutons génériques.hidden: un champ caché. Permet d'envoyer de l'information ne provenant pas de l'utilisateur.file: un fichier. Permet à l'utilisateur de spécifier un fichier à envoyer avec le formulaire.
Liste déroulante
Lorsqu'on désire proposer plusieurs choix à l'utilisateur, et que celui-ci doit en sélectionner un seul, on peut utiliser un groupe de boutons radios. Une autre possibilité, qui prend moins de place sur la page, consiste à utiliser une liste déroulante.
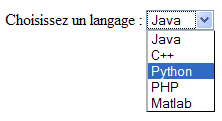
Une telle liste est représentée par l'élément SELECT dont les deux balises sont obligatoires. Les différents choix de la liste sont représentés avec l'élément OPTION dont la balise fermante est optionnelle. L'exemple suivant montre une liste déroulante contenant cinq différents choix.
|
|

La valeur par défaut de la liste est celle du premier élément qui y est définit avec l'élément OPTION. On peut personnaliser l'aspect de la la liste avec différents attributs de l'élément l'élément SELECT.
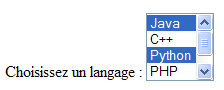
L'attribut size permet de définir le nombre d'éléments visibles de la liste. La valeur par défaut est 1 et permet d'obtenir une liste déroulante. En prenant une valeur supérieure à 1, on obtient une liste classique. La propriété multiple permet à l'utilisateur de sélectionner plusieurs éléments dans la liste. La figure suivante montre ce qu'aurait donné la liste du listing 6.6, avec l'attribut size=4 et la propriété multiple.

size=4 et multiple.Regrouper les choix
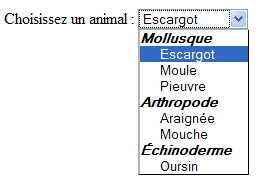
Les choix d'une liste peuvent être regroupés en catégories de choix en utilisant l'élément OPTGROUP dont les deux balises sont obligatoires. Le nom de la catégorie est spécifié par l'attribut label de l'élément.
|
|
OPTGROUP.
OPTGROUP.Il ne peut y avoir que des éléments OPTION dans l'élément OPTGROUP. Il n'est donc pas possible d'avoir des catégories de différents niveaux. On peut néanmoins simuler cela en utilisant des classes de style, comme on le verra dans les exercices.
À partir du moment où vous devez insérer une liste avec de nombreux choix, et qu'ils sont classifiables en catégories, vous devriez toujours utiliser l'élément l'élément OPTGROUP pour rendre ces catégories visibles et ainsi aider l'utilisateur à retrouver facilement le choix qu'il souhaite.
Personnaliser les choix
On peut personnaliser les choix en utilisant divers attributs de l'élément OPTION. Tout d'abord, on peut présélectionner un choix en utilisant la propriété selected. En fonction du type de liste (multiple ou pas), on pourra présélectionner un ou plusieurs choix.
L'attribut label permet de fournir une version courte du texte du choix. Cette version pourrait être utilisée par le navigateur s'il n'a pas assez de place pour mettre le texte complet. Elle est notamment utilisée sur les navigateurs des appareils mobiles.
Enfin, par défaut, la valeur envoyée avec le formulaire est le texte du choix. On peut associer une valeur aux choix en utilisant l'attribut value. Voici par exemple une liste permettant de choisir un jour de la semaine, associant la valeur 1 à lundi, 2 à mardi, ...
|
|
value de l'élément OPTION.Zone de texte multilignes
On a vu comment que l'élément INPUT permettait d'insérer des zones de texte d'une seule ligne. On peut également insérer des zones de texte multilignes, mais il faut utiliser l'élément TEXTAREA dont les deux balises sont obligatoires.
On définit la taille de la zone de texte avec les attributs rows et cols qui représentent respectivement le nombre de lignes visibles, ainsi que la largeur en nombre de caractères. Des barres de défilement seront automatiquement ajoutées si le texte contenu dans la zone ne rentre pas dedans. L'exemple suivant montre qu'on peut spécifier un texte initial en le plaçant entre les balises.
|
|
TEXTAREA.
TEXTAREA.Pour en savoir plus sur tous les éléments de formulaire et avoir une description des différents attributs et propriétés, n'hésitez pas à consulter la page dédiée dans les ressources.











