Définir sa feuille de style
Comparaison des deux techniques
Lors de l'introduction, on a donc abordé la notion de feuilles de style CSS qui permettent donc de définir le style que va prendre un document HTML. Avec les feuilles de style CSS, on va pouvoir faire tout ce qu'on faisait avant avec les éléments spéciaux tels que FONT, B, ... et encore beaucoup plus.
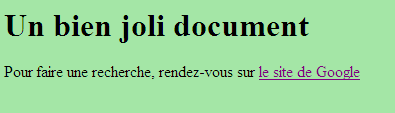
Avant d'entrer dans le vif du sujet, voyons un exemple qui confronte les deux techniques. On va créer un document dont la couleur de fond de page sera un vert pale. Tout d'abord, l'approche que nous avons toujours utilisée jusqu'à présent, c'est-à-dire utiliser l'attribut bgcolor de l'élément BODY.
|
|
On a donc changé la couleur de fond de tout le document en utilisant un attribut de l'élément BODY, et la figure suivante montre le résultat que ça donne dans le navigateur.

On peut obtenir le même résultat en utilisant les styles CSS. Pour définir un style CSS, il faut utiliser l'attribut style que possèdent la plupart des éléments HTML.
|
|
Style en-ligne
Pour modifier le style d'un élément, on va donc utiliser l'attribut style de l'élément en question. La valeur de cet attribut défini le style pour l'élément et dépendra du langage de style utilisé. Dans notre cas, on utilise CSS et la valeur de l'attribut aura la forme propriete: valeur;.
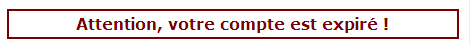
L'exemple suivant montre comment rendre un paragraphe en rouge, gras, Verdana ou Lucida et encadré.
|
|
Ce qui donne dans le navigateur le résultat illustré sur la figure suivante.

Style dans l'entête
On peut aussi définir le style pour la page directement dans l'entête du document HTML. On utilise pour ce faire un nouvel élément, l'élément STYLE qu'il faut placer dans l'entête du document et dont la balise fermante est obligatoire.
L'élément prend deux attributs, on a tout d'abord l'attribut type qui défini dans quel langage les styles sont écrits, et ensuite, on a l'attribut media qui défini pour quel type de média le style doit être appliqué.
|
|
STYLEOn peut avoir autant d'élément STYLE que l'on souhaite dans l'entête du document. Les navigateurs qui ne supportent pas l'élément STYLE ou le langage de style utilisé vont simplement l'ignorer.
La syntaxe utilisée ici est un peu différente, on précise tout d'abord un élément HTML, puis entre accolades on ajoute le style qu'aura cet élément. Ainsi, pour mettre tous les titres de premier niveau en rouge, on aurait ajouté h1 { color: red; }.
Il faut donc préciser le média pour lequel s'applique ler style. Dans l'exemple du listing h9.4, le style s'applique uniquement pour l'écran, lors de l'impression, le document n'aura donc pas le fond de page en vert. C'est un attribut très pratique si vous souhaitez par exemple que la page soit différente à l'écran et lors de l'impression. Le tableau suivant reprend les différentes valeurs possibles pour l'attribut media.
| Valeur | Description |
|---|---|
screen |
Pour les écrans d'ordinateur qui n'ont pas la forme de pages |
tty |
Pour les média qui utilise une grille de caractères à pas constant comme un terminal, un télétype ou des appareils portables avec des capacités d'affichage restreintes |
tv |
Pour les médias de type télévision (faible résolution, peu de couleurs, possibilité de défilement de page réduite) |
projection |
Pour les projecteurs |
handheld |
Pour les appareils de poche (petits écrans, monochrome, bande passante limitée, images sous forme de tableaux de bits) |
print |
Pour les matériaux opaque sous forme de page et pour les aperçus avant impression sur écran |
braille |
Pour les appareils de rétroaction tactile braille |
aural |
Pour les synthétiseurs vocaux |
all |
Pour tout appareil |
media de l'élément STYLEOn peut préciser plusieurs médias différent pour un même élément STYLE, dans ce cas, on les sépare par des virgules.











